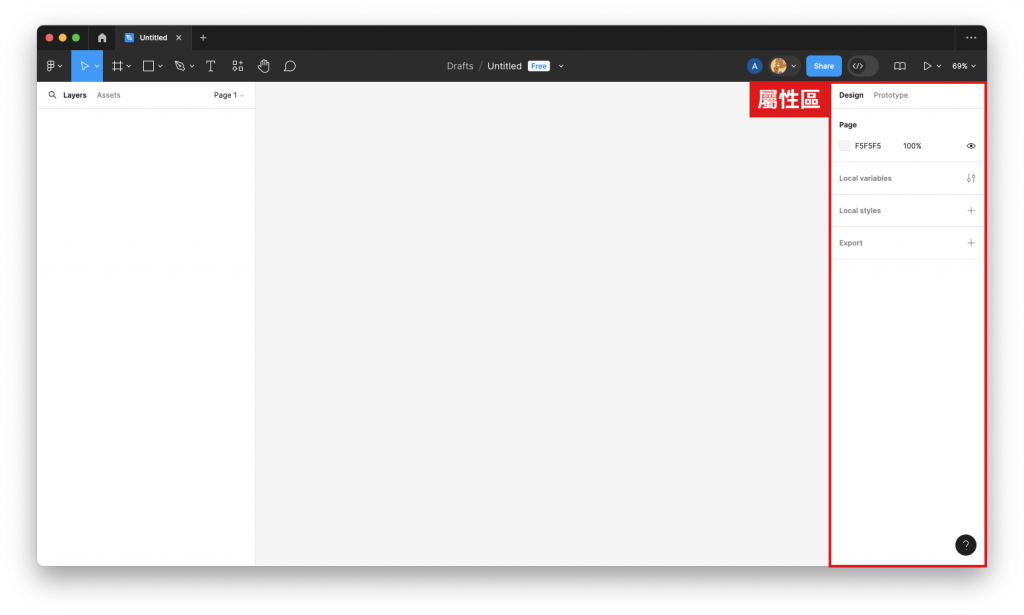
屬性區主要用來查看和調整物件的屬性,還可以在此設計 Prototype 、匯出檔案和查看 Dev Code 等進階功能,本章將一一介紹屬性區的功能。
屬性區頂部有兩個選項可切換:
預設的設計面版,在未選取任何物件時,可查看畫布本地的樣式,還可以變更背景填色 Background。
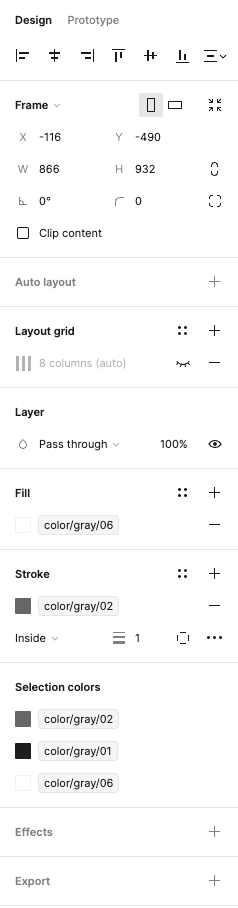
設計面板會根據你所選擇的物件屬性,展開對應的設置面板(如下圖),由上往下有:
(以 Frame 物件為例)
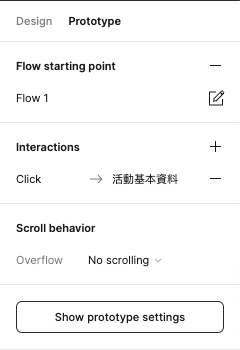
切換至 Protoype 面板將進入設定互動原型模式,設計師透過連接各個框架建立交互設計來模擬使用者可能的使用流程,互動原型的面版包含以下工具
過往與前端工程師合作的經驗中, Export 導出功能是我們常常被問怎麼使用的問題,
在下一章節中我們將會進行詳細的介紹。
